REQUIREMENT
client.browser
|
REQUIREMENT client.browser |
| Type | NEW |
| Priority | LOW |
| Status | CLOSED |
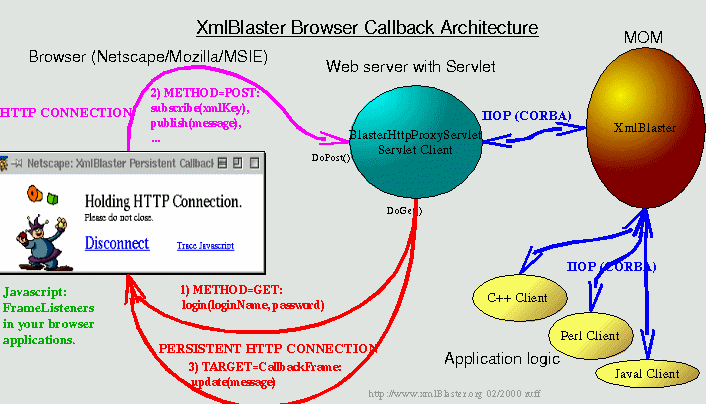
| Topic | XmlBlaster provides a framework to callback browsers (push mode) using a never closing HTTP connection. |
|
Des cription |
What is this?When distributing dynamic, event driven content over the internet, you usually choose an applet. The applet connects to the server over CORBA (or any other protocol) and may receive instant notification from the server. But applets produce some well known problems like higher download time, firewalls which won't allow TCP/IP connections, applet-javascript communication problems with some Java-VM's etc. Note however that our requirement client.java.applet solves most of those problems. This framework addresses these issues. It establishes a persistent http connection to allow instant callbacks of xmlBlaster messages to the browser. The browser callback framework is based on Java Servlets and some Javascript code. The Java ServletBlasterHttpProxyServlet.java keeps
a permanent HTTP connection to the browser and a CORBA connection to
xmlBlaster.
 Features
If you are logged in with your browser already and want in a later stage start the persistent connection, you can pass the login name and password using one of the following ways:
1. Variant: Passing infos using the URL (index.html example see below):
document.location.href = "index.html?ActionType=login" +
"&xmlBlaster.loginName=" + myLoginName +
"&xmlBlaster.passwd=" + myPassword +
"&xmlBlaster.invalidate=false");
// xmlBlaster will read these variables and use them to login to xmlBlaster.
2. Variant: Passing infos in a servlet with the session object:
// prevent BlasterHttpProxyServlet from creating a new session ID:
session.putValue("xmlBlaster.invalidate", "false");
session.putValue("xmlBlaster.loginName", myLoginName);
session.putValue("xmlBlaster.passwd", myPassword);
response.sendRedirect("/index.html"); // index.html example see below
// xmlBlaster will read these variables and use them to login to xmlBlaster.
How does it work?A callback frame in the browser refers to the BlasterHttpProxyServlet.
Using the ActionType parameter set to login, the BrowserHttpProxyServlet holds the HTTP connection
if login to the xmlBlaster succeeds. The ProxyConnection connects to xmlBlaster using CORBA or any other supported protocol. The messages from the xmlBlaster are directly (ProxyConnection.update - HttpPushHandler.update)
transferred to the browser, which has a Javascript
based XML parser and notifies the interested browser frames about the callback.
If you have too many messages in a short time frame, your browser won't process all of this
message. For this you can use an additional ready frame. Connect this frame also with
the BlasterHttpProxyServlet using ActionType=browserReady. Each reload of this frame
indicates your permanent HTTP connection (HttpPushHandler) that your browser is ready to
process more messages. HttpPushHandler will send you the whole queue each update.
For Servlet and Javascript examples have a look into the following directory of the xmlBlaster distribution: xmlBlaster/src/java/org/xmlBlaster/protocol/http |
|
Example Java |
You can try the persistent http online demo first: It will work with mozilla, netscape and a newer Opera. With IE i think there are problems which are not tracked down. |
|
Example Java |
Include this code into the index.html of your application, it
does a login and implements applications specific actions on
successful login:
<script language="JavaScript" type="text/javascript">
/**
* Opens a window which holds the persistent http connection.
* Cut and paste this function 'as is' into your html file.
*/
function openCallBack()
{
winOptions = "height=100,width=350,screenX=0,screenY=0,status=no," +
"scrollbars=no,toolbar=no," +
"directories=no,menubar=no,location=no,resizable=no";
// The location.search should contain the login URL varables, e.g.
// "?ActionType=login&loginName=karl&passwd=secret"
xmlBlasterWindow = window.open("/persistentWindow/index.html"+location.search,
"xmlBlasterFrame", winOptions);
}
openCallBack();
/**
* Callback from callbackFrame that the persistent http connection
* is established.
* Now we may load our application.
* Cut and paste this method into your html file and implement some
* actions ...
*/
function loginSucceeded(persistentWindow)
{
alert("Login succeeded, loading application ...");
// Now you can initialize your own servlets or do other actions,
// like dynamic HTML coding ...
// e.g. this servlet subscribes to messages from xmlBlaster
// see xmlBlaster/demo/html/systemInfo/SystemInfo.java
cpuinfoFrame.location.href = "/servlet/SystemInfo?ActionType=cpuinfo";
}
/**
* When leaving this frameset, logout from xmlBlaster and destroy the
* persistent window.
*/
function cleanup()
{
if ((typeof top.xmlBlasterWindow) != "undefined" &&
(typeof top.xmlBlasterWindow.location) != "undefined")
top.xmlBlasterWindow.location.href =
"/servlet/BlasterHttpProxyServlet?ActionType=logout";
}
</script>
...
<frameset onUnload="cleanup()" ...>
...
To receive the message updates from xmlBlaster, any of your application frames
can listen to them:
<script language="JavaScript" type="text/javascript">
/**
* Tell the callbackFrame that i am interested in message updates.
* Cut and paste this function 'as is' into your interested html frame
*/
function initialize()
{
// alert("Registering '" + self.name + "' for updates in initialize()");
top.xmlBlasterWindow.addUpdateListener( self );
top.xmlBlasterWindow.setReady( self, true );
}
/**
* The callback from xmlBlaster messages arrives here.
* The Javascript objects are defined in callback.js
* Cut and paste this function 'as is' into your interested html frame
*
* @param messageQueue array with MessageWrapperDom objects (key, content, qos)
* key = UpdateKey object from callback.js
* content = The content (a string with the message data)
* qos = UpdateQos object from callback.js
*/
function update( messageQueue )
{
// alert(self.name + " is receiving " + messageQueue.length + " updates");
top.xmlBlasterWindow.setReady( self, false ); // Tell that i'm busy ...
for( var i = 0; i < messageQueue.length; i++ ) {
var msg = messageQueue[i];
var keyOid = msg.key.oid;
var mimeType = msg.key.contentMime;
var content = msg.content;
var sender = msg.qos.sender;
// ...
// Do whatever you like with the new arrived message, eg. draw
// into another frame, or do some DHTML
// or call public methods of an embedded applet ...
}
top.xmlBlasterWindow.setReady( self, true ); // I'm ready for further updates
}
</script>
|
|
Example Java |
Quick start installation of the serverYou can try it with tomcat locally (no apache is necessary, i had tomcat 3.2.4, 4.1.29 and 5.0.14 to test it, others should work as well): 1. Create a war file:cd xmlBlaster build all (assure xmlBlaster is compiled) build -DTOMCAT_HOME=/opt/jakarta_tomcat deploy_war Set TOMCAT_HOME to point to your installation and the xmlBlaster.war and xmlBlaster.jar will be automatically deployed. 2. Start itjava org.xmlBlaster.Main -admin.remoteconsole.port 0 -cluster false java http.dhtml.systemInfo.SystemInfoPublisher cd /opt/jakarta-tomcat/bin export TOMCAT_OPTS="-Xms18M -Xmx64M" startup.sh 3. Start your browser and use this URL:http://YOURHOST:8080/xmlBlaster/dhtml/systemInfo/systemInfo.html? ActionType=login&xmlBlaster.loginName=joe&xmlBlaster.passwd=secret |
| Configure |
All xmlBlaster parameters (client side) allow to configure the servlet behavior. Invoke
java HelloWorld3 -help
to get a full listing of available parameters.
To set the parameters for our servlets, add them to
<init-param>
<param-name>hostname</param-name>
<param-value>192.168.1.5</param-value>
<description>IP where xmlBlaster is running (for CORBA protocol)</description>
</init-param>
To switch on more logging edit
<init-param>
<param-name>trace</param-name>
<param-value>true</param-value>
<description>sets the logging level to trace</description>
</init-param>
NOTE: Configuration parameters are specified on command line (-someValue 17) or in the
xmlBlaster.properties file (someValue=17). See requirement "util.property" for details. |
| Todo |
The framework allows to directly subscribe from Javascript,
these requests are routed over the doPost() method of BlasterHttpProxyServlet.
|
| See API | org.xmlBlaster.protocol.http.BlasterHttpProxyServlet |
| See API | org.xmlBlaster.protocol.http.HttpPushHandler |
| See API | html.systemInfo.SystemInfo |
| See REQ | client.java.applet |
| See | http://jakarta.apache.org/tomcat/ |
| See | http://www.xmlblaster.org/xmlBlaster/demo/http/index.html |
| See | http://www.xmlBlaster.org/xmlBlaster/src/java/org/xmlBlaster/protocol/http/javascript/callback.js |
| See | http://www.xmlBlaster.org:8080/xmlBlaster/index.html |
| Testcase | Netscape 4.72, Mozilla M13, Mozilla 1.5, Opera 7.21 run fine. |
This page is generated from the requirement XML file xmlBlaster/doc/requirements/client.browser.xml