
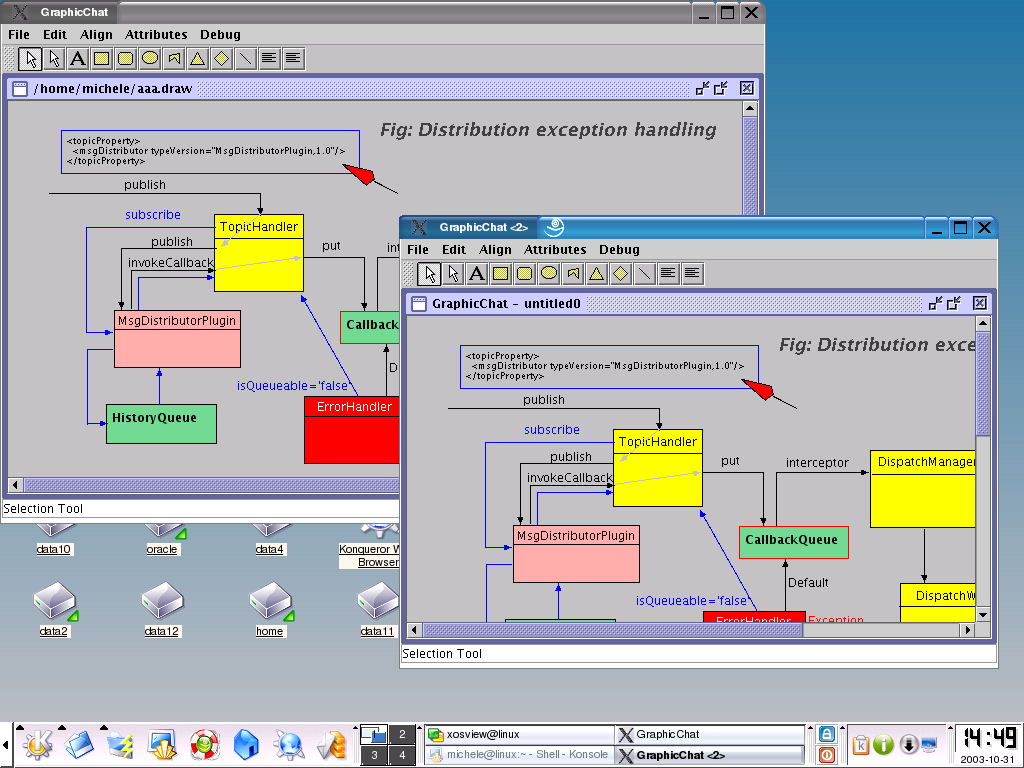
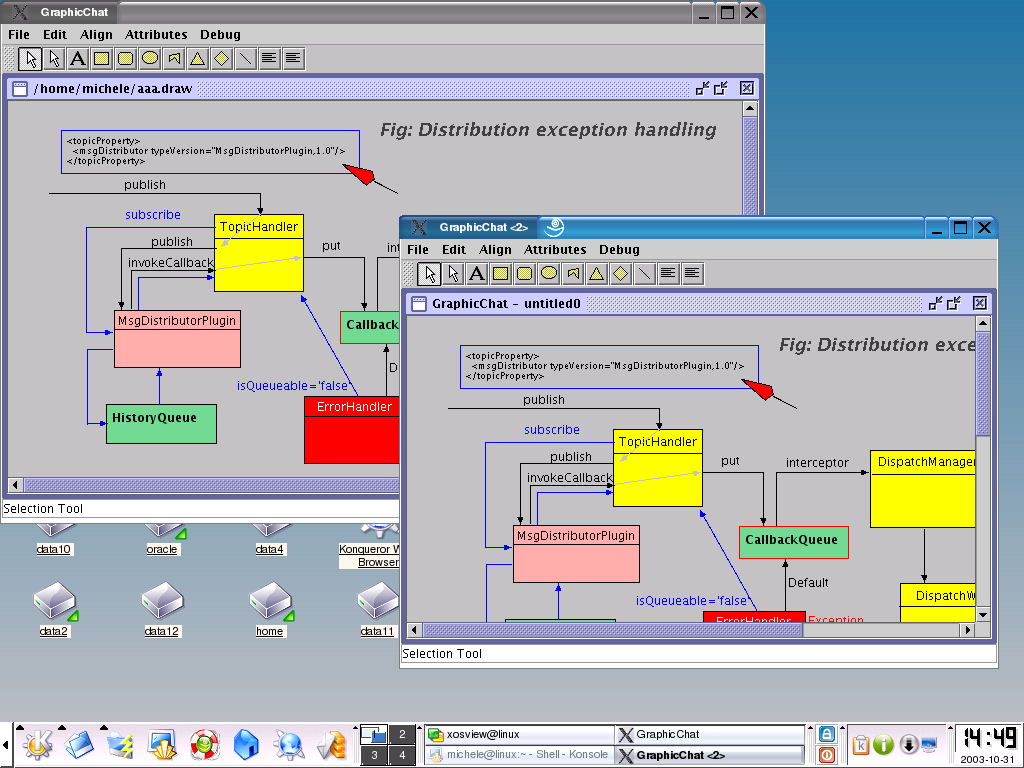
GraphicChat screen shot
Common to all demos below is that client GUI applications talk
in real time to each other using xmlBlaster. You can start
any numbers of clients you want distributed around the world and
all will see the same graphic and all its movements
synchronously.
For example Peter Bennett sitting in the jungle in New Zealand,
Michele Laghi sitting in the cold but beautiful Sweden and
Jayagopalan Balasubramani from India could decide to start a
design discussion with our graphical chat demo below. To be more
verbose, they could decide to also start the textual chat demo
with speech output.
Cool, ehh?
Now imagine a huge airport. Air traffic controllers, pilots which check in and airport security organs could choose the third demo below to have a common view about the current air port situation, and finally after closing time they could play a chess match, say the airport director against the security officer and all others are watching. And everything is enabled by xmlBlaster in the background in a failsafe way.
GraphicChat (javaclients.graphical.GraphicChat)
is a fully functional java application which allows you to chat with others graphically. Have you never felt the need of a drawing to explain what you mean when you are chatting ? We have made this simple demo and the result was over our initial intents or expectations. We started to use it quite extensively when discussing design aspects remotely and consider it now a very useful tool.
The GUI is based on jhotdraw. The idea is straightforward: for every new figure a topic is created. Each drawing subscribes to all these topics. This approach makes is very simple to implement and uses the internal storage of xmlBlaster, so even if you kill your client you don't loose the drawing. Simply start the client again and the whole drawing is here again, and all this without any additional line of code in the client !
To use it locally start xmlBlaster and in another console invoke
java javaclients.graphical.GraphicChat
If you want to connect to the xmlBlaster server (where we use it for internal discussions) invoke
java javaclients.graphical.GraphicChat
-protocol SOCKET
-dispatch/connection/plugin/socket/port 9455
-dispatch/connection/plugin/socket/hostname server.xmlBlaster.org
(all in one line)
for more information look at the README file in the demo/javaclients/graphical directory

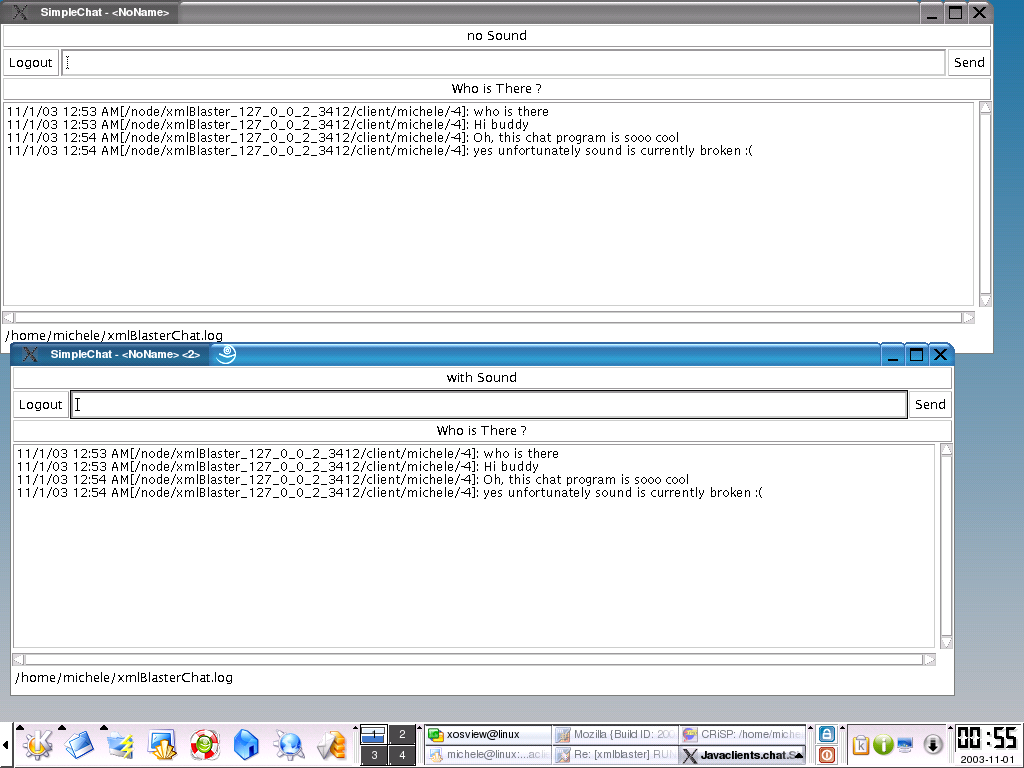
chat (javaclients.chat.SimpleChat)
If you need a simple and private chat, this is such a demo. It also offered the possibility to let the speakers read the sentence but we decided not to add the necessary jar file since it is quite large. If somebody is interested in sound please let us know and we will fix it.
To use it start xmlBlaster, in a second console invoke
java javaclients.chat.SimpleChat
And repeat the same thing in another console.
for more information look at the README file in the demo/javaclients/chat directory

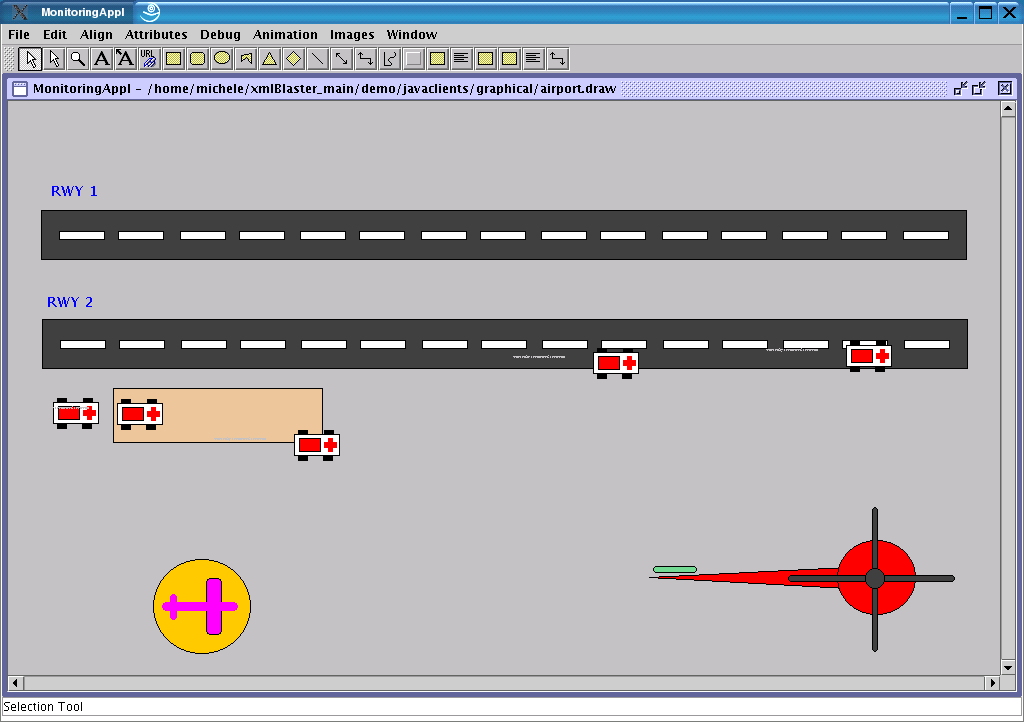
MonitoringAppl (javaclients.graphical.MonitoringAppl)
is a simple monitoring gui demo. It shows one of the possible ways to animate images by means of xmlBlaster messages.
The GUI is based on jhotdraw.
To use it start xmlBlaster, in a second console invoke
java javaclients.graphical.MonitoringAppl
Once the application has come up open the airport.draw file. Now the images are there but don't move yet. To make them move another client must be started in a third console:
java javaclients.graphical.Simulator -nmax 3 -oidPrefix ambulance -sweeps 100
for more information look at the README file in the demo/javaclients/graphical directory

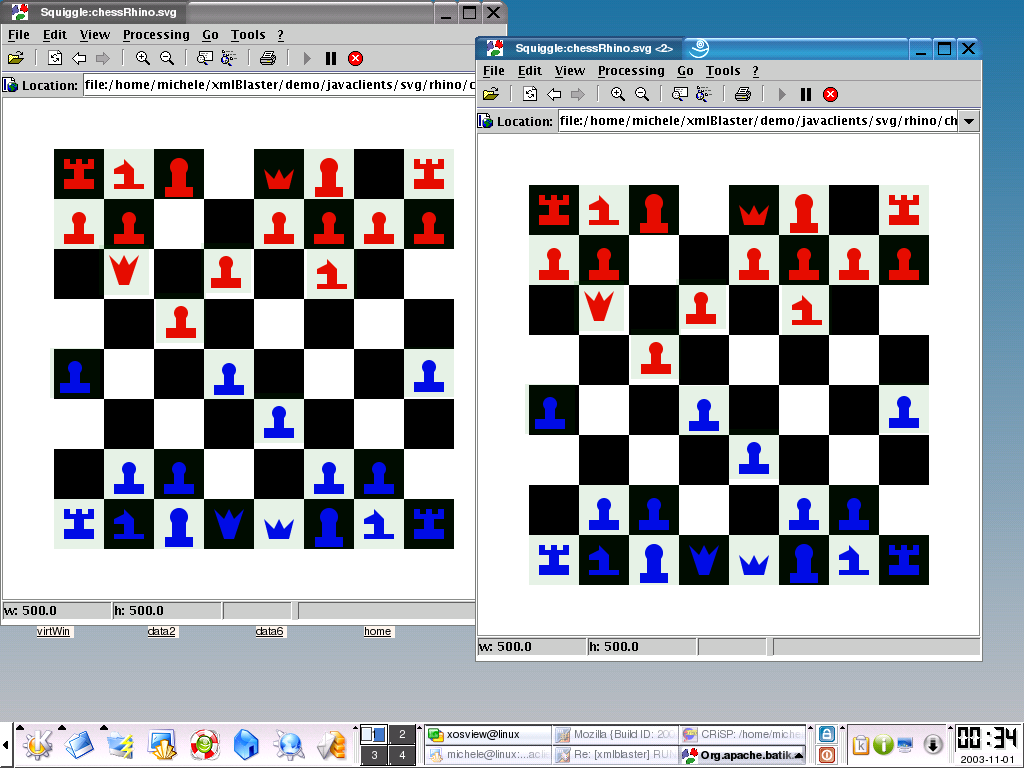
chess (org.apache.batik.apps.svgbrowser.Main
Another graphical example
showing an exciting way of communicating with animated images
using SVG. This example is a chess board which you can use to
play with a remote buddy. If you noted the java class invoked is
not an xmlBlaster class. In fact it is the batik browser. The demo is in
the file
$XMLBLASTER_HOME/demo/javaclients/svg/rhino/chessRhino.svg.
What's interesting here is the fact that we use javascript:
Rhino's javascript interpreter lets us embed java and therefore
you can choose to communicate to xmlBlaster with the protocol you
like the most (otherwise with javascript you would be forced to
use HTTP).
To use it start a session of the xmlBlaster server (the
chessRhino.svg is configured for the localhost. If you use an
other host, please change chessRhino.svg) by invoking
java org.xmlBlaster.MainOn another terminal start the svgbrowser from batik by invoking
java -Djava.security.policy=${XMLBLASTER_HOME}/config/xmlBlaster.policy
org.apache.batik.apps.svgbrowser.Main
$XMLBLASTER_HOME/demo/javaclients/svg/rhino/chessRhino.svg
(all in one line) This loads already the chess game. Assure
to load our relaxed xmlBlaster.policy to avoid 'access denied'
exceptions. Finally start another svgbrowser on another terminal as
you did in 2) and then you can start to play chess.
for more information look at the README file in the demo/javaclients/svg/rhino directory

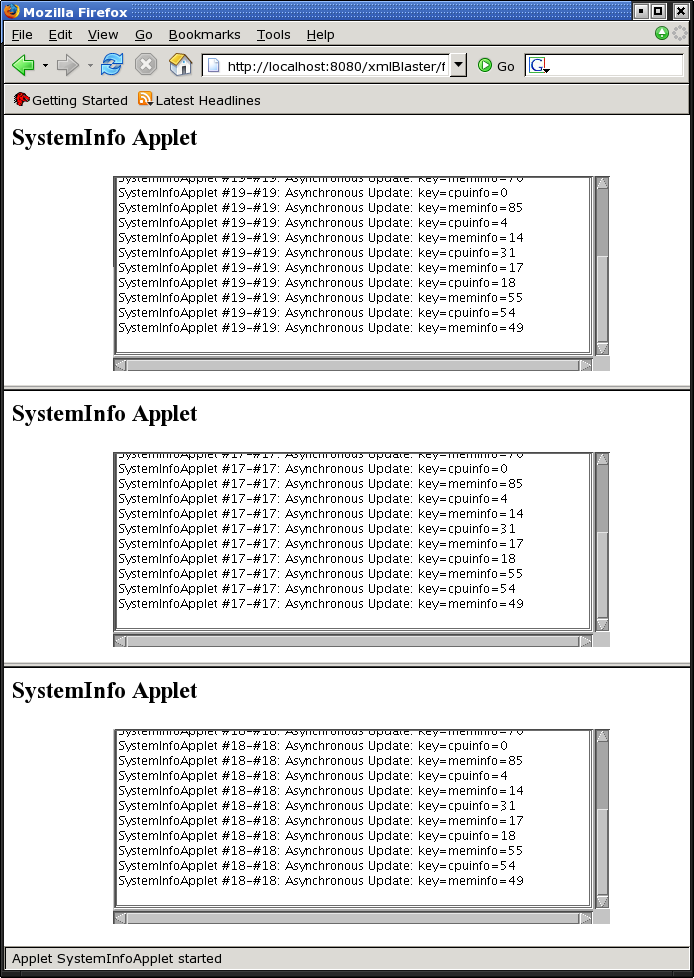
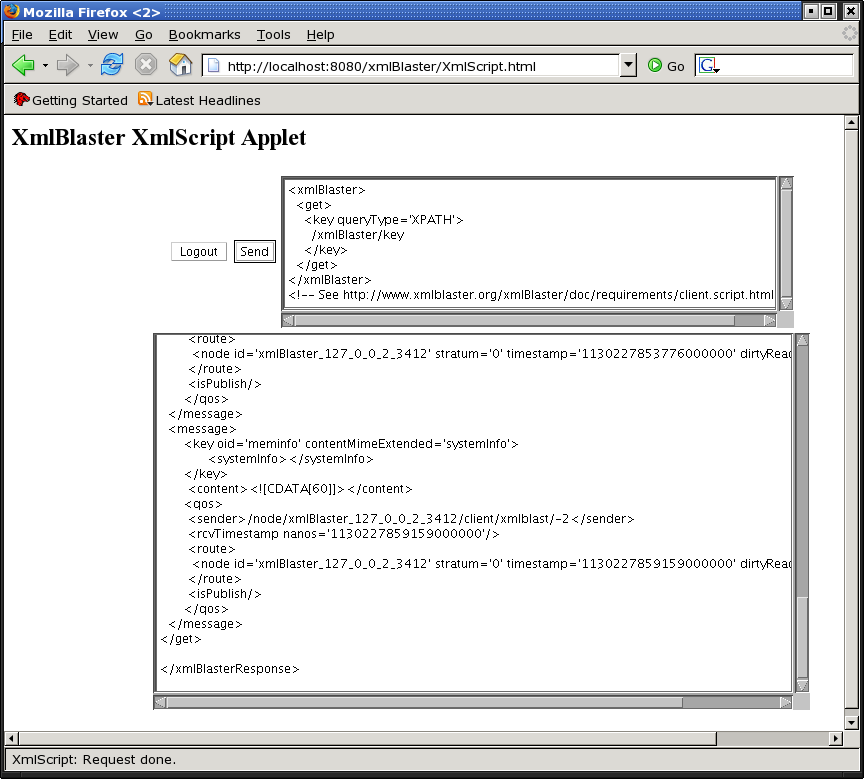
Applet examples
See client.java.applet requirement
here are two screen shots of simple applets which wait for extension with your use case. They are connected with a persistent http connection to the back end server and tunnel everything through proxies and firewalls.
To use it locally please install tomcat, and deploy xmlBlaster.war
-> compile and create xmlBlaster.war It is deployed automatically to tomcat if TOMCAT_HOME is set in your environment (for example: export TOMCAT_HOME=/opt/jakarta-tomcat-5.5.9) build clean all deploy_war -> Start xmlBlaster and a demo data publisher: java org.xmlBlaster.Main -plugin/xmlrpc/port 8089 (we switch port to allow tomcat on 8080) java http.dhtml.systemInfo.SystemInfoPublisher -> Start tomcat and invoke the examples in your browser: /opt/jakarta-tomcat-5.5.9/bin/startup.sh http://localhost:8080/xmlBlaster/HelloWorld3.html http://localhost:8080/xmlBlaster/SystemInfoApplet.html http://localhost:8080/xmlBlaster/XmlScript.html